Thanks for the comment. I noticed you're fixing the not fixed avatar image. I also found this issue (under Chrome):
-
Create a one line question and a one line answer.
-
Mark the answer as selected.
-
Click on the edit question button.
-
Scroll down to the answer and you should see the selected answer check cut.
Possible fix: Just taking a quick look with the inspector makes me think the correction should be adding a min-height: 120px to the .qa-a-list-item-selected class but that is just a guess.
I had another improvement to make, which I thought it should be fixed in the the theme but after taking a look at the core I noticed it would be better to change it there. Pull request here. Hopefully, gid will bite :P
I'm also not sure how much you've changed this but I performed some changes to the style of the user ranking by adding height: 30px to .qa-top-users-label. This helps the rows have the same height.
Also when using plugins that add columns, space is considerably reduced so using smaller horizontal paddings would help avoid wrapping usernames. Current cell padding is 12px for left and right and 6px seem to be more than enough.
An additional change I made to the style is adding space between the cells in the tags ranking. I'm not necessarily saying this should be added, it is just a change that satisfies me :) This means adding border-collapse: separate; border-spacing: 10px to .qa-top-tags-table.
There is also an issue with the native notifications qa_db_usernotice_create($userId, 'This is a test'). Fire a couple of them at the same time. They get properly stacked. Close the first one from top to bottom. It seems the page title is pushing up and cutting the notification in half during the duration of the animation:

It seems this gets fixed by removingdisplay: block from .qa-header.
Now, an improvement that, IMO, is a must do is properly handling voting delays. Right now, you click on the up/down voting arrows, and everything freezes until the ajax request is finished. So you don't really know if you hava actually fired the ajax request or not until it finishes. I see a few options here:
-
Disable voting arrows once the ajax request has started
-
Add some kind of loading image to let the user know the page has started handling the vote
-
Given the fact that 99% of the times the AJAX request will succeed it seems fair to handle the vote first in the UI and then by peforming the actual AJAX request. This means, firstly, updating counters locally and then firing the ajax request. If the AJAX request happens to fail roll back the vote. This strategy is used by Stack Overflow
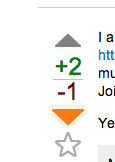
Another thing I like is having the ability to show/hide the vote details. Assuming Q2A has been configured to display both upvotes and downvotes then I like the way stack overflow handles that. They show the total score of the question and if you click on it then you see the details:

Having the votes span up and down saves space. Same happens with the star in that "vote" column.
Another thing that would be handy would be to have the title of the question as a link to itself in order to easily perform page refreshes.