Q2A Badges plugin is one of the most used plugin yet it's styling and unresponsive nature was years old. Well I tried to style badges slightly ( not much though ) and also made them responsive.
Most of the changes are just CSS related so it should work perfectly without any issue. Moreover the styling is done only for User's page Badges list. If you like the changes then do leave your word for it ;)
Download
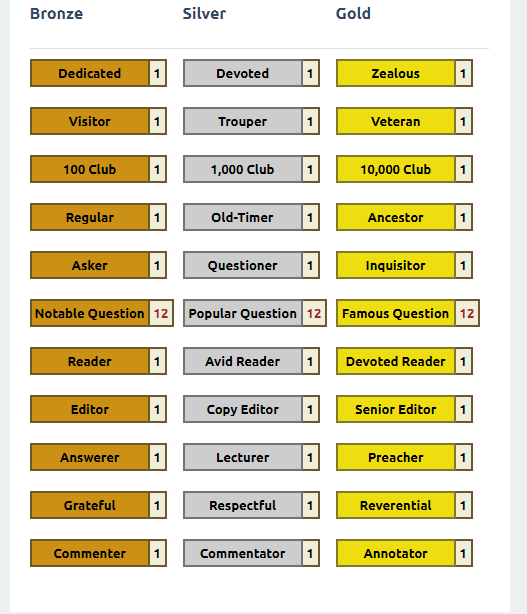
For Desktop

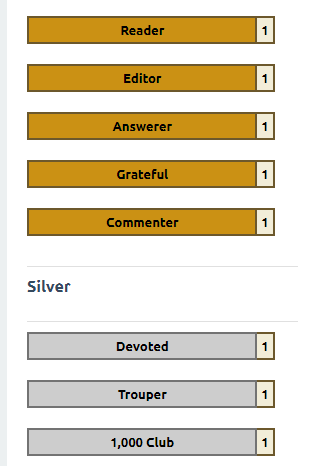
For Mobile

You can get the plugin here. Download
I haven't changed much of coding so it should work perfectly but in case of any damage I won't be liable for any kind of compensation. You'll have to use this plugin at your own risk, so try it out at your localhost first.