While developing a new version of Muffin theme, I've made some major style changes for the Badges plugin, which were implemented on the theme.
But after Gurjyot's idea, I figured why not implement these changes directly to the plugin and make it available for everybody instead..
So that's what I did. I grabbed all the styles I was designing, and implemented to my "Updated version" of the plugin.
What did I change?.
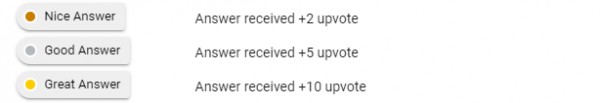
- Badges styles are fully redesigned.
- Mobile ready styles.
- Badges styles are now implemented on a separate .css .
- Added Javascript algorithm to group Badges by "topics" on Badges page.
- Added supported styles for Right-To-Left.
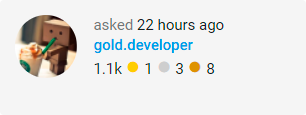
- Fixed badges not appearing next to the User on question lists and next to the Loggedin text in the navigation bar.
Want a light color scheme for the badges? No worries, just add the following code to the usual Badge css stylesheet by navigating to Admin -> Plugins -> Badges -> Badge css stylesheet, and you'll be allright:
.badge-bronze, .badge-silver, .badge-gold {
background-color: #eee;
color: #000;
}

Get the Plugin from my GitHub Q2A Badges repository.
Here's a live preview and also some Screenshots down below.
Buy me a beer (PayPal Chun)

Screenshots:


Badges on profile page:

Badges on profile page (Right-To-Left):

Badges on profile page (Mobile):

@NoahY , in case you're back one day, let me know. You can transfer some of the work you see fit for your official version, or I can push a full commit for the main repository. :)
Cheers!