When you are in RTL mode you still enter English email account and english passwords, so the input boxes for these two guys has to be LTR. (t
One solution might be to add the lines below to qa-style-rtl.css
.qam-account-items input[type="text"], .qam-account-items input[type="password"] {
direction:ltr;
}
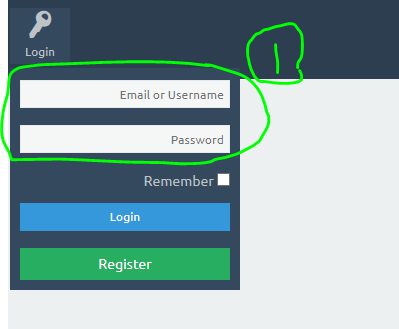
however this would only solve the problem seen in image 1:

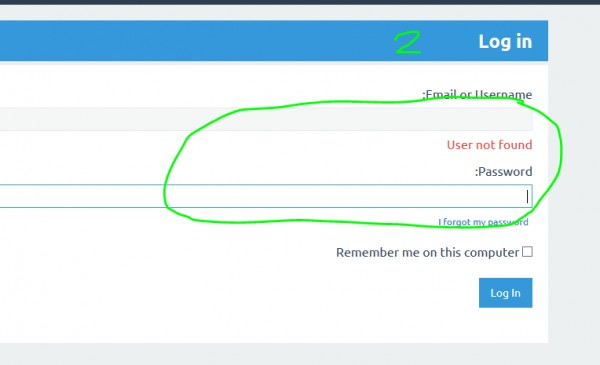
For login page however diffrent class is assgined to the two text boxes with exacly same purpose!
input id="emailhandle" class="qa-form-tall-text" type="text" value="" name="emailhandle">

which my guess is that class could be used in many other places which switchign it back to ltr might create subsequesnt issues.
IMHO the clean solution would be to assing same class to the input text boxes of image 2