My Q2A site uses an advanced theme, which includes a PHP file as homepage template. I added This code as AskBox to it which works fine:
<form action="./?qa=ask&cat=" method="POST">
<div class="custom-combo-box">
<select class="custom-select">
<option>1st cat</option>
<option>2nd cat</option>
</select>
</div>
<INPUT NAME="title" TYPE="text" CLASS="qa-form-tall-text custom-ask-text" value="" placeholder="Ask your question" autocomplete="off" role="textbox">
<INPUT CLASS="custom-ask-submit" TYPE="submit" value="ask">
<INPUT TYPE="hidden" NAME="doask1" VALUE="1">
</form>

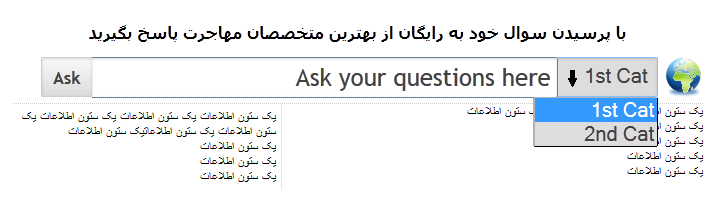
the theme is actualy right to left, but you got the Idea.
"select element" should be be filled from database, and send Category value to "ask page". How to do it?