It is a bit unclear what you're trying to do. However, there are only 3 possible solutions to whatever the issue is: one is fully frontend, the other one will require backend and the last one a bit of both.
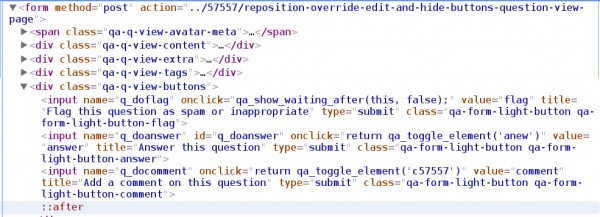
In short, if you can do whatever you want to do using CSS go ahead. You just need to apply the CSS to the appropriate button class. I took this screenshot from this same question:

As you can see, each button has their own CSS class that allows to uniquely target the element. You could even use some jQuery to play with the DOM, just make sure the form is always submitted.
The backend solution involves modifying the $qa_content array. If you need that, most likely you will be changing the HTML structure of the page before it is actually sent to the client. This might result in issues with plugins that expect the original HTML structure (or content in the array). This is probably a harder approach as you will have to reposition the element and creating a container form that would allow the button submission using PHP.
You could also make a mix of the approaches and add a new button wherever you want, hide (display: none) the original one and make sure the new one sends a click() event to the hidden one. This one might should be the simplest approach as you don't have to worry about the form submission.