Since new theme is applied to Q2A so I think it is time to report some issues related to this theme in Q2A QA only.
I have also reported this issue in Github Q2A repo but since Scott would busy with roadmap so maybe someone from here can sought out the problem and create a pull request.
With small image this problem occurs.

Buttons totally miss align. And with increasing features more buttons are coming and without text it is even more difficult for our users. They press button which should be and that creates another headache specially with flag and stuff. Basically so many buttons are making the space crowded.
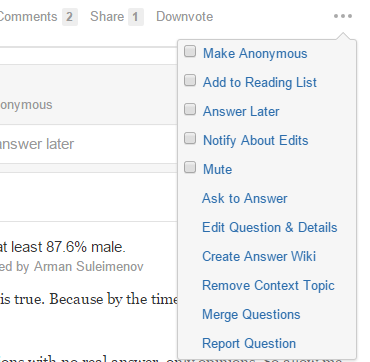
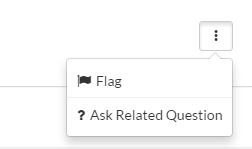
So wouldn't it be better if a dropdown button style is adopted which is in most websites nowadays. This would hide the less needed buttons and the space would be well used.
These are two examples how it could be made better.


What do you think about this.