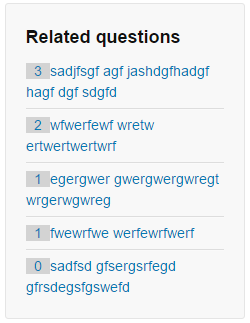
I think I have done it. I share the code and hope developres tell me if it is true or not since this is my first code :)
class qa_related_qs
{
.
.
.
$minscore = qa_match_to_min_score(qa_opt('match_related_qs'));
foreach ($questions as $key => $question) {
if ($question['score'] < $minscore)
unset($questions[$key]);
}
$titlehtml = qa_lang_html(count($questions) ? 'main/related_qs_title' : 'main/no_related_qs_title');
$x=array();
foreach ($questions as $question) {
array_push($x, $question['acount']);
}
if ($region == 'side') {
$themeobject->output(
'<div class="qa-related-qs">',
'<h2 style="margin-top:0; padding-top:0;">',
$titlehtml,
'</h2>'
);
$themeobject->output('<ul class="qa-related-q-list">');
for($i=max($x); $i>-1; $i=$i-1){
foreach ($questions as $question) {
if($question['acount']==$i){
$themeobject->output(
'<li class="qa-related-q-item">' .
'<a href="' . qa_q_path_html($question['postid'], $question['title']) . '">' .
'<span style="background-color:lightgrey;">'.'  '.qa_html($question['acount']).'  '.'</span>'.' '.qa_html($question['title']).
'</a>' .
'</li>'
);
}
}
}
$themeobject->output(
'</ul>',
'</div>'
);
} else {
$themeobject->output(
'<h2>',
$titlehtml,
'</h2>'
);
.
.
.
}
}
}