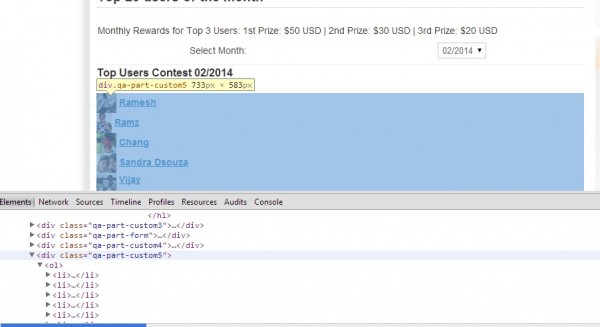
Nice work by Kai, but I think this plugin is not loading the CSS correctly in the best users per month page: here: http://qstacks.com/bestusers
The user poits are not showing the top 20 list (at least). No table, no style could be done.

The above screenshot shows an automatically created "qa-part-custom5", which is not in CSS file.

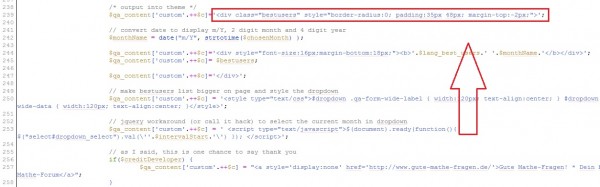
In this screenshot, I guess the highlighted are is causing problem and not loading the .bestusers class in CSS.
I have added this in CSS file:
.bestusers {
padding:10px 0 10px 8px;border:1px solid #fa7807;-webkit-border-radius:0px 24px 0px 24px;-moz-border-radius:0px 24px 0px 24px;border-radius:0px 24px 0px 24px;
background:#ffffff;
background: -moz-linear-gradient(top, #f4f4f4 0%, #FCE4CB 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f4f4f4), color-stop(100%,#e6e6e6)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #f4f4f4 0%,#FCE4CB 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #f4f4f4 0%,#FCE4CB 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #f4f4f4 0%,#FCE4CB 100%); /* IE10+ */
background: linear-gradient(to bottom, #f4f4f4 0%,#FCE4CB 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f4f4f4', endColorstr='#FCE4CB',GradientType=0 ); /* IE6-8 */
}
.bestusers ol,#bestusers ol
{
margin:0;padding-left:20px}.bestusers li,#bestusers li{position:relative;clear:both;height:40px}.bestusers li .qa-avatar-link,#bestusers li .qa-avatar-link{display:inline-block;min-width:30px;border:1px solid #ccc;margin-right:4px;vertical-align:top}.uscore{position:absolute;top:15px;left:40px;font-size:11px;color:#545454
}
.rewardlist{
clear:both;width:180px;padding:2px 7px;background:rgba(255,255,255,1);font-size:11px;color:#fa7807;margin:10px 0 0 10px;cursor:default;border:1px solid #D6D5D4;-webkit-border-radius:0px 12px 0 12px;-moz-border-radius:0px 12px 0 12px;border-radius:0px 12px 0 12px}.bestusersPage{display:block;width:100%;-webkit-border-radius:0;-moz-border-radius:0;border-radius:0;margin-top:-2px;padding:10px 0 10px 0;margin-bottom:20px}.bestusersTable .qa-top-users-count{background:#ffffc6;border:1px solid #c0b600;color:#121212;padding:6px 12px;text-align:center;font-size:16px}.bestusersTable .qa-top-users-label{min-width:200px;font-size:16px;background:#ffffe6}
.bestusersTable .qa-top-users-score{font-size:16px;background:#f3e0a7}
.bestusersTable .qa-user-link{font-size:14px;color:#204900}
.bestusersTable .qa-avatar-image{box-shadow:1px 1px 3px #666;margin-right:5px}.bestusersTable>tbody>tr:nth-child(3)>td{border-bottom:2px solid #a0a059}.bestusersTable>tbody>tr:nth-child(1)>td:nth-child(1),.bestusersTable>tbody>tr:nth-child(2)>td:nth-child(1),.bestusersTable>tbody>tr:nth-child(3)>td:nth-child(1){background:#e4e499}#best_dropdown{background:#EEE;border:1px solid #CCC}#best_dropdown:hover{background:#f0f0f2}
#best_dropdown .qa-form-wide-label
{width:100px;text-align:center;border:0;line-height:normal}#best_dropdown .qa-form-wide-data{width:100px;text-align:center;border:0;line-height:normal}
#askboxtable
{width:95%;*margin-top:20px}
.ask-box-button
{margin-left:10px;cursor:pointer;*float:right}#askboxin{width:75%;*float:left;*margin-top:5px}input#askboxin,input#title{padding:5px;outline:0;background:#fff;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;border:1px solid #717171;box-shadow:1px 1px 0 #efefef;-moz-box-shadow:1px 1px 0 #efefef;-webkit-box-shadow:1px 1px 0 #efefef}input#askboxin:focus{box-shadow:0 0 5px #9bbf3b;-moz-box-shadow:0 0 5px #9bbf3b;-webkit-box-shadow:0 0 5px #9bbf3b}input#title:focus{box-shadow:0 0 2px #007eff;-moz-box-shadow:0 0 2px #007eff;-webkit-box-shadow:0 0 2px #007eff}#askboxtable>tbody>tr>td{background-color:#afcf4c;background-image:-webkit-gradient(linear,0 0,0 100%,from(#dfff9c),to(#afcf4c));background-image:-moz-linear-gradient(#dfff9c,#afcf4c);background-image:-o-linear-gradient(#dfff9c,#afcf4c);background-image:linear-gradient(#dfff9c,#afcf4c);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#DFFF9C',endColorstr='#AFCF4C',GradientType=0)}