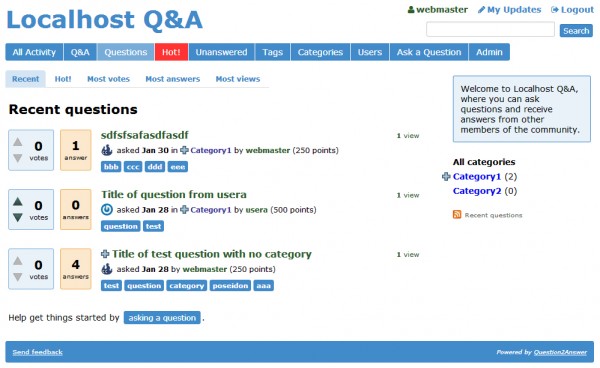
I remaked Classic theme with LESS and Bootstrap (V3.1).
The biggest characteristic of this theme:
This theme is using Bootstrap without changing HTML code. If theme changes HTML code, many third party plugin to intervene in layer will not move definitely. I hope that existing most plugin works on this HTML5 theme definitely.

Method to change color: Edit qa-styles.less
@import "qa-styles-color-bs-blue.less";
//@import "qa-styles-color-bs-green.less";
//@import "qa-styles-color-default.less";
//@import "qa-styles-color-green.less";
//@import "qa-styles-color-red.less";
Download
This is experimental action for Q2A core.
Development condition (Memo):
-
- V0.3: Add qa-theme.php, Use 1 javascript.
-
- V0.2.2: No change HTML tag, No use Javascript (Limit to decorate with Bootstrap)
CSS size: Classic (23KB [Unminified]) >>> A-Classic mixin (134KB [Minified]) ...
Deflated download size: Classic (5KB) >>> A-Classic mixin (20KB)
Development histroy:
-
[2014/02/14] V0.3: Support responsive design (Many problems still exist)
-
[2014/02/14] V0.2.2: Support BS compo (Nav, Pagination, Alarts, etc), Font-Awesome
-
[2014/02/13] V0.2.1: Support BS CSS elements (Button, Input, Table, etc)
-
[2014/02/13] V0.2.0: Support Bootstrap (Color scheme only)
-
[2014/02/13] V0.1.0: Support LESS.
Related article: Change Base theme (HTML4 >>> HTML5)