Hi all,I've two questions,and It almost drive me crazy……
How to remove this line? I cant found some useful information in css files……

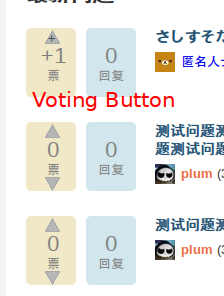
Another Question is about these voting buttons,I dont want it appearing on Question-list page,I just want it in Question-view page……
and I found that question-list and Questin-view use same css class,So it seems I have to change core files, I wonder know how to make it..

Thanks,and sorry for my poor english.