It is much harder than you think :)
1. Navigate to to http://fontello.com
2. Locate the qa-theme/SnowFlat/fonts/fontello.svg file and drag & drop it. This should full the "Custom Icons" sections on top with all the icons you already have in the theme
3. Reselect all of them (you can select them by drawing a squeare on them)
4. Select any additional icon you want. I'll choose 'emo-happy'
5. Click on the "Customize Codes" tab. You should see all the icons you selected with an hexadecimal number at the bottom. Take note of that number (although you can get it from other files later). In my case, the smiley face is E826.
6. Click on "Download webfont"
7. Decompress the downloaded file and move the content from the /font/ directory to qa-theme/SnowFlat/fonts/. The process will overwrite some files.
8. Edit file qa-theme/SnowFlat/qa-styles.css and add this line
url("fonts/fontello.woff2?70015067") format("woff2"),
below this line:
url("fonts/fontello.woff?70015067") format("woff"),
9. Still editing that file replace all 70015067 occurrences with another random number. I'll use 70015068 because I'm not creative un Saturday mornings. That should be enough to invalid the cache. You can save and close the file.
10. If you are still reading, get a cup of coffee. Take break.
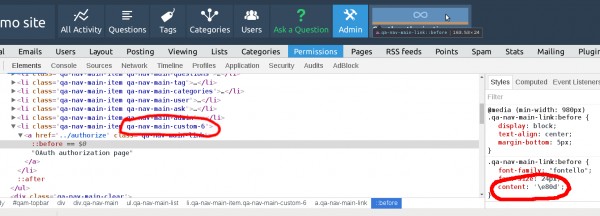
11. Now, let's go on. Navigate to your site, which should have not change at all and take a look at the HTML source of the page, particularly the link you want to change the icon to. Using Chrome, you can do this by pressing CTRL + ALT + C and clicking in the icon like this:

12. Look at the image on step 11 and take note on the left red circle. That will be used to identify the element by CSS. In my case, it is qa-nav-main-custom-6 but might be different for you.
13. Still in the image on step 11 take a look at the red circle on the right. Change the hexadecimal number to the one you took note on step 5. In my case: '\e826'. If the icon changes, so far, you made things the right way
14. Open qa-theme/SnowFlat/qa-style.css again and add at the end of the file the appropriate selector based on notes on step 5 and 12. In my case it would be:
.qa-nav-main-custom-6 .qa-nav-main-link:before {
content: '\e826'; /* \e826 is the code for the smiley face! */
}
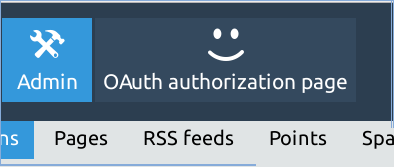
15. Navigate to your site again or refresh the page. If the new icon is still there then you're done:

16. Repeat step 10, but this time get it for me \e826