1. Install my CKEditor4 plugin for Q2A
2. Download Youtube plugin (Choose version in accord with your CKEditor version)
3. Unpacking downloaded file
4. Upload youtube folder under qa-plugin/ckeditor4/plugins/
5. Go to "Admin" > "Plugins" > "CKEditor4 options"
6. Add 'Iframe' / 'Youtube' buttons in "Toolbar button" option
e.g.:
[Before]
['Bold','Italic','Underline','Strike'],['Font','FontSize'],['TextColor','BGColor'],['Link','Unlink'],['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar'],['RemoveFormat', 'Maximize']
[After]
['Bold','Italic','Underline','Strike'],['Font','FontSize'],['TextColor','BGColor'],['Link','Unlink'],['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],['Image','Flash','Iframe','Youtube','Table','HorizontalRule','Smiley','SpecialChar'],['RemoveFormat', 'Maximize']
7. Configure "Other configuration" option
e.g.:
[Before]
toolbarCanCollapse:false,
removePlugins:'elementspath',
resize_enabled:false,
autogrow:false,
entities:false
[After]
toolbarCanCollapse:false,
removePlugins:'elementspath',
resize_enabled:false,
autogrow:false,
entities:false,
allowedContent:true,
extraPlugins:'youtube',
youtube_width:'640',
youtube_height:'480',
youtube_related:true,
youtube_older:false,
youtube_privacy:false
8. Tune htmlLawed option
You shoud change sanitize logic of Q2A core.
[2014/10/03] If you are using CKEditor V1.3 later, this is unnecessary (You can change sanitize option in CK admin panel).
8.1 Easy solution (for Q2A beginner)
Edit qa-include/qa-base.php::qa_sanitize_html
$safe=htmLawed($html, array(
'safe' => 1,
//'elements' => '*+embed+object-form',
'elements' => '*+embed+object+iframe-form',
'schemes' => 'href: aim, feed, file, ftp, gopher, http, https, irc, mailto, news, nntp, sftp, ssh, telnet; *:file, http, https; style: !; classid:clsid',
'keep_bad' => 0,
'anti_link_spam' => array('/.*/', ''),
'hook_tag' => 'qa_sanitize_html_hook_tag',
));
8.2 Expert solution (for Q2A engineer / designer / etc)
-
Create new plugin
-
Add override function module
Exmaple:
<?php
if (!defined('QA_VERSION')) { // don't allow this page to be requested directly from browser
header('Location: ../../');
exit;
}
function qa_sanitize_html($html, $linksnewwindow=false, $storage=false)
{
require_once 'qa-htmLawed.php';
global $qa_sanitize_html_newwindow;
$qa_sanitize_html_newwindow=$linksnewwindow;
$safe=htmLawed($html, array(
'safe' => 1,
//'elements' => '*+embed+object-form',
'elements' => '*+embed+object+iframe-form',
'schemes' => 'href: aim, feed, file, ftp, gopher, http, https, irc, mailto, news, nntp, sftp, ssh, telnet; *:file, http, https; style: !; classid:clsid',
'keep_bad' => 0,
'anti_link_spam' => array('/.*/', ''),
'hook_tag' => 'qa_sanitize_html_hook_tag',
));
return $safe;
}
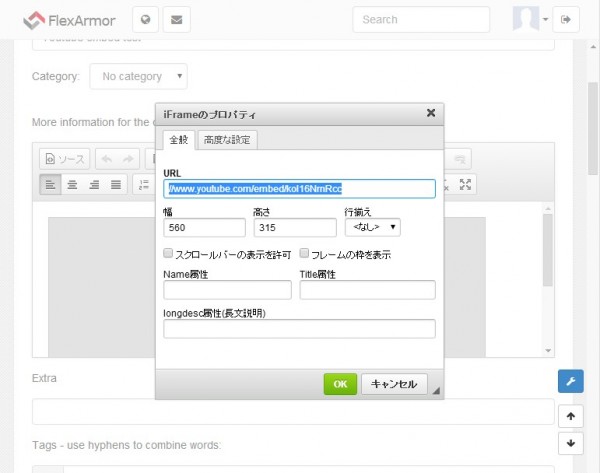
9. Edit content (Confirm result)
Editor
Insert content by Youtube dialog
Result
Edit content by Iframe dialog

10. Caution
-
iframe is a non-recommended tag.
-
Security level may withdraw a little by allowing iframe.
Have fun!!