That is the qa-netvote-count-pad and the qa-a-count-pad class. You can easily see that by opening the inspector of your browser (usually F12 key or Cmd + Alt + I in mac) and clicking the Inspect button. Another alternative is right clicking in the element you want to inspect and see if the browser allows you to Inspect that element directly.
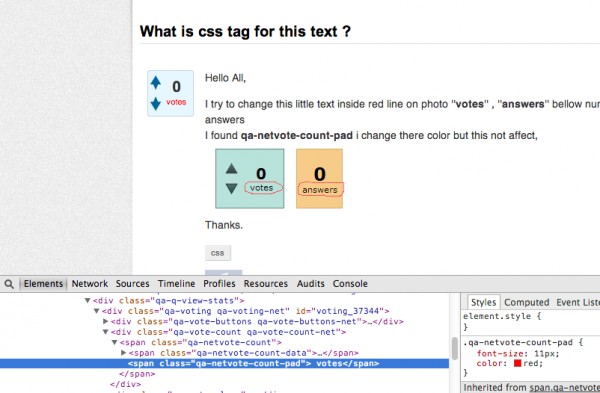
Then just click in the part of the page you want to see what CSS class it gets applied. This is the example to answer this question:

Doing so will save you some questions in the future :)
Btw, as you can see in the picture, it DOES change the color of the text if you set it to:
.qa-netvote-count-pad {
font-size: 11px;
color: red;
}