Design is a question of taste and time.
But true, I nearly did not use q2a because I thought the design is not what I want. Luckily I tried it, and finally saw that q2a is awesome!
Probably it does not need too much changes in the current theme. Just choose a harmonic color theme, and add some css3, e.g. border-radius, box-shadows and gradients.
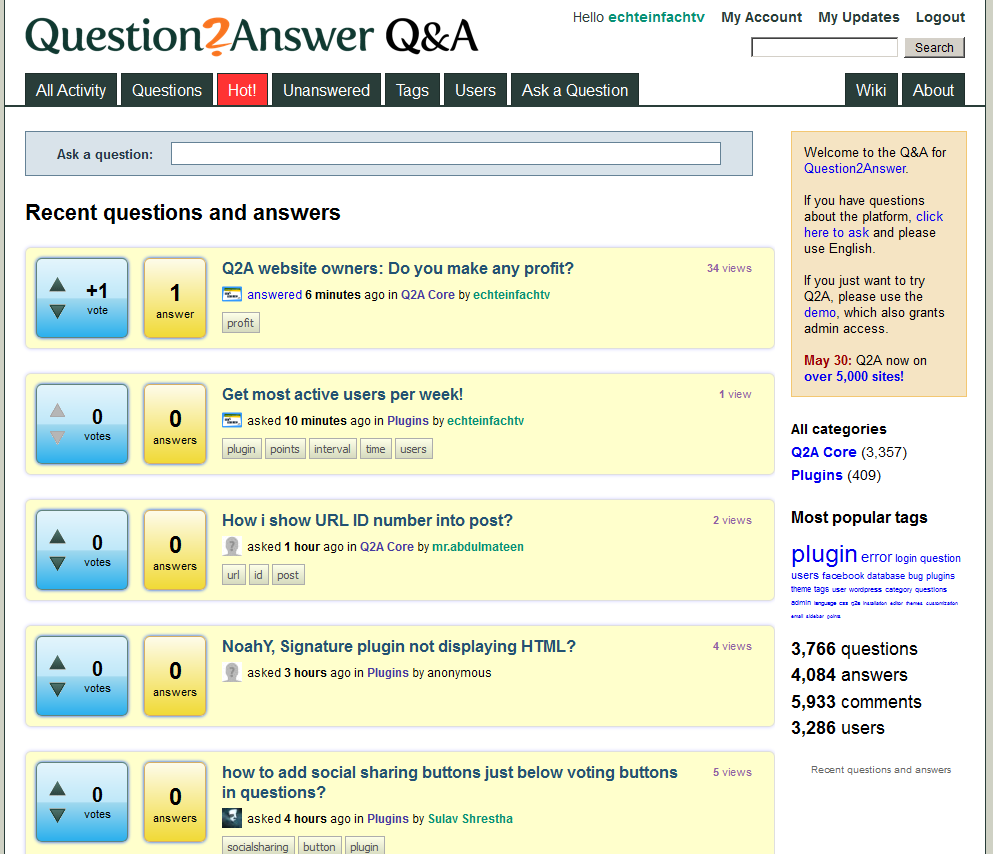
I added the following lines to the current default theme and get a quite accetable result (see screenshot below):
body,td,input,textarea {font:12px Arial,Helvetica,sans-serif; }
.qa-voting {
box-shadow:0 0 3px #0045ff;
-webkit-border-radius: 0.5em;
-moz-border-radius: 0.5em;
border-radius: 0.5em;
background: rgb(228,245,252);
background: -moz-linear-gradient(top, rgba(228,245,252,1) 0%, rgba(191,232,249,1) 50%, rgba(159,216,239,1) 51%, rgba(42,176,237,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(228,245,252,1)), color-stop(50%,rgba(191,232,249,1)), color-stop(51%,rgba(159,216,239,1)), color-stop(100%,rgba(42,176,237,1)));
background: -webkit-linear-gradient(top, rgba(228,245,252,1) 0%,rgba(191,232,249,1) 50%,rgba(159,216,239,1) 51%,rgba(42,176,237,1) 100%);
background: -o-linear-gradient(top, rgba(228,245,252,1) 0%,rgba(191,232,249,1) 50%,rgba(159,216,239,1) 51%,rgba(42,176,237,1) 100%);
background: -ms-linear-gradient(top, rgba(228,245,252,1) 0%,rgba(191,232,249,1) 50%,rgba(159,216,239,1) 51%,rgba(42,176,237,1) 100%);
background: linear-gradient(top, rgba(228,245,252,1) 0%,rgba(191,232,249,1) 50%,rgba(159,216,239,1) 51%,rgba(42,176,237,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e4f5fc', endColorstr='#2ab0ed',GradientType=0 );
}
.qa-a-count {
box-shadow:0 0 3px #0045ff;
-webkit-border-radius: 0.5em;
-moz-border-radius: 0.5em;
border-radius: 0.5em;
background: rgb(254,252,234);
background: -moz-linear-gradient(top, rgba(254,252,234,1) 0%, rgba(241,218,54,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(254,252,234,1)), color-stop(100%,rgba(241,218,54,1)));
background: -webkit-linear-gradient(top, rgba(254,252,234,1) 0%,rgba(241,218,54,1) 100%);
background: -o-linear-gradient(top, rgba(254,252,234,1) 0%,rgba(241,218,54,1) 100%);
background: -ms-linear-gradient(top, rgba(254,252,234,1) 0%,rgba(241,218,54,1) 100%);
background: linear-gradient(top, rgba(254,252,234,1) 0%,rgba(241,218,54,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fefcea', endColorstr='#f1da36',GradientType=0 );
}
.qa-q-list-item {
background:#FFFFCC;
padding:10px;
-webkit-border-radius:.5em;-moz-border-radius:.5em;border-radius:.5em;
border:1px solid #DFDFDF;
box-shadow:0 0 3px #CCCCFF;
}
.qa-tag-link {
font-family:Tahoma;
font-weight:normal;
color:#565656 !important;
background: rgb(254,255,232);
background: -moz-linear-gradient(top, rgba(254,255,232,1) 0%, rgba(214,219,191,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(254,255,232,1)), color-stop(100%,rgba(214,219,191,1)));
background: -webkit-linear-gradient(top, rgba(254,255,232,1) 0%,rgba(214,219,191,1) 100%);
background: -o-linear-gradient(top, rgba(254,255,232,1) 0%,rgba(214,219,191,1) 100%);
background: -ms-linear-gradient(top, rgba(254,255,232,1) 0%,rgba(214,219,191,1) 100%);
background: linear-gradient(top, rgba(254,255,232,1) 0%,rgba(214,219,191,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#feffe8', endColorstr='#d6dbbf',GradientType=0 );
}

Click here to see the full image!
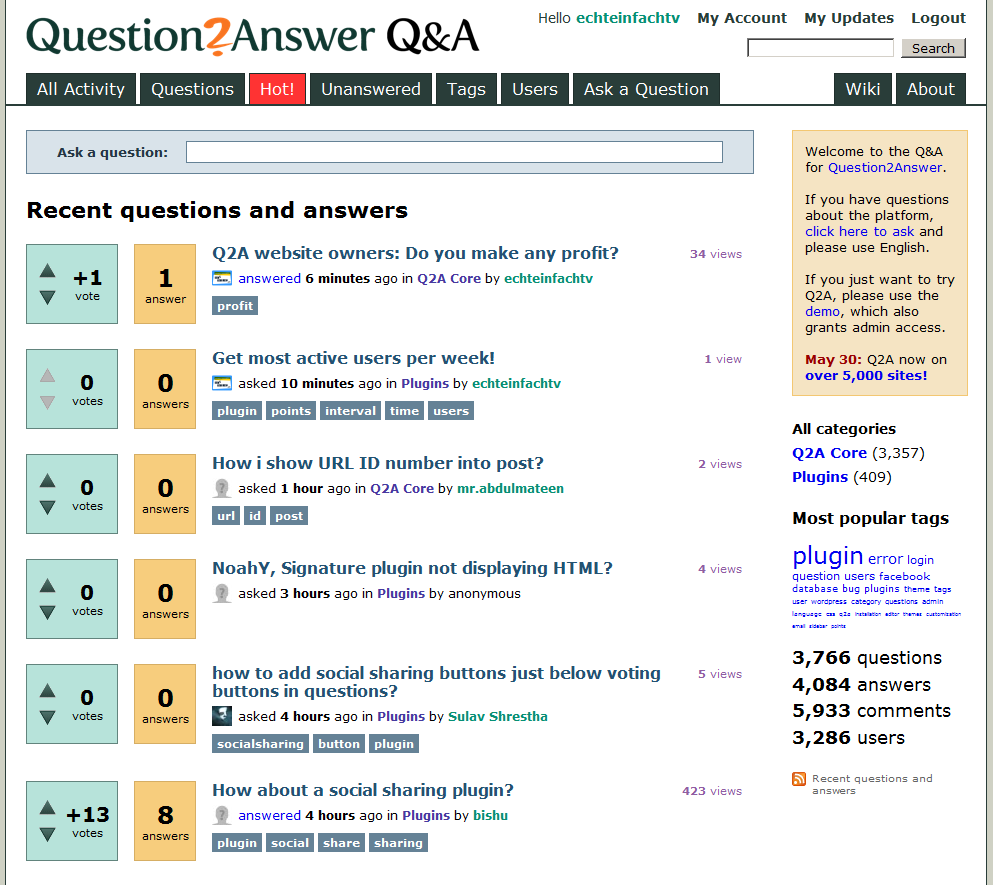
before (saved for the sake of memory  ):
):