I thought I make the first little step by just doing a tiny php script that displays all events from last x hours in raw format (no params). This is not a plugin. Just for developers to call directly:
<?php
// CONNECT TO DATABASE
require_once( 'qa-config.php' );
mysql_connect(QA_MYSQL_HOSTNAME, QA_MYSQL_USERNAME, QA_MYSQL_PASSWORD) or die(mysql_error());
mysql_select_db(QA_MYSQL_DATABASE) or die(mysql_error());
$lasthours = 8; // events from last x hours
$queryRecentEvents = mysql_query("SELECT datetime,handle,event,params
FROM `qa_eventlog`
WHERE datetime > NOW() - INTERVAL ".$lasthours." HOUR
ORDER BY datetime DESC
");
$events = array();
$c = 0;
while($row = mysql_fetch_assoc($queryRecentEvents)) {
// substr removes seconds
$events[++$c] .= "<tr><td>".substr($row['datetime'],0,16) . "</td> <td>" . $row['handle'] . "</td> <td>" . $row['event'] . "</td> </tr>";
// to get the $parameters correctly printed, check code from qa-history-layer.php ($params)
}
// some html
echo "<html><body>";
// output all events raw
echo "<h2>Events of last ".$lasthours." hours</h2>";
echo "<table><thead><tr><th>Time</th> <th>Username</th> <th>Event</th> </tr></thead>";
for($i=0;$i<count($events)+1;$i++) {
echo $events[$i];
}
echo "</table> </html></body>";
echo '<style type="text/css">body{margin:50px;padding:0;font-family:Arial,Tahoma,Verdana,sans-serif;margin-top:40px;font-size:14px;background:#f5f5f5;color:#121212}h2{color:#006;font-weight:normal;font-size:24px;font-size:160%;padding:0;margin:0}td{border:1px solid #CCC;padding:0 .5em;line-height:25px}tr:hover{background:#ffc}table{background-color:#EEE;margin:30px 0 15px;width:600px;text-align:left;border-collapse:collapse}table thead tr th,table tfoot tr th{background-color:#cfc;border:1px solid #CCC;padding:4px}</style>';
?>
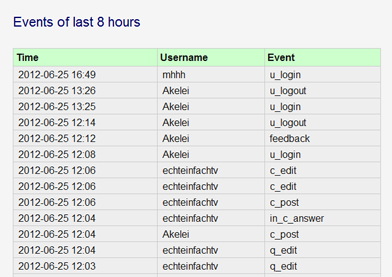
result: